With the introduction of the new iPad Pro, Apple has further bolstered the tablet profile that’s already ruling the roost. The latest iOS version has several immensely user-friendly features like Drag and Drop that make the iPad an able laptop killer. If you are a pro developer or beginner willing to design top-notch websites, you will find this distinguished list of the best HTML editor apps for iPhone and iPad.

1. Koder Code Editor

Although this app hasn’t been updated in a while, it’s still one of the best code editor apps, not just for HTML but over 80 other programming languages. It boasts a simple yet efficient interface designed for touch editing.
Further, it boasts many great features, including syntax highlighting, snippet manager, tabbed editing, find and replace code, editor theme, remote and local file connections, and more. It also has native Dropbox support and support for FTP and other cloud services. All in all, an excellent tool for developers and programmers.
Price: Free
Download
2. Textastic Code Editor 7

Textastic is one of the most feature-rich and functional HTML editors for iOS. What sets it apart from many of its counterparts is the support of syntax highlighting in more than 80 programming and markup languages.
With the help of a built-in WebDAV server, it lets you easily transfer files from your Mac or Windows PC. The symbol list lets you quickly navigate to a file.
Full external keyboard support allows you to carry out your task fast. Above all, the Split View and Slide Over feature hugely bolsters your multitasking ability.
Price: $9.99
Download
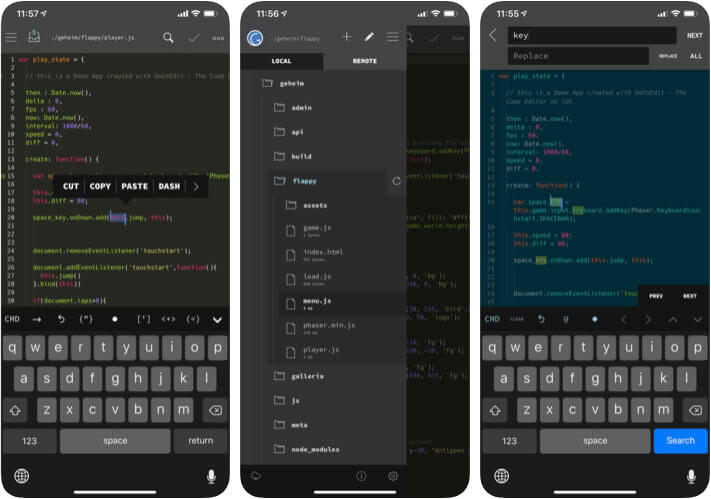
3. GoCoEdit

This one comes with a bevy of benefits to be your viable HTML editor. Features like syntax highlighting for several coding languages and custom themes make it a super handy tool.
GoCoEdit lets you edit your files right on your server without having to download them. Plus, you can use the short fragments of text repeatedly to speed up your work.
Another highly appreciable feature of this HTML editor is efficient file management. Based on what works best for your workflow, you can sort your files and keep them fully organized.
Price: $8.99
Download
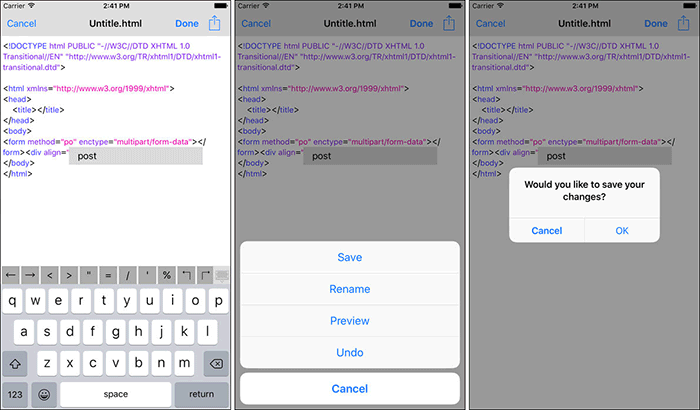
4. HTML & HTML 5 Editor

This one is a highly efficient HTML source code editor; loaded with several advanced tools. Features like code coloring, auto-completion and file preview function boost your productivity.
As it supports redo and functionality, you will be able to edit web pages with needed freedom. You can sort files by file name, create time and file type. Even better, it lets you auto-backup text files to ensure they remain safe.
Price: Free
Download
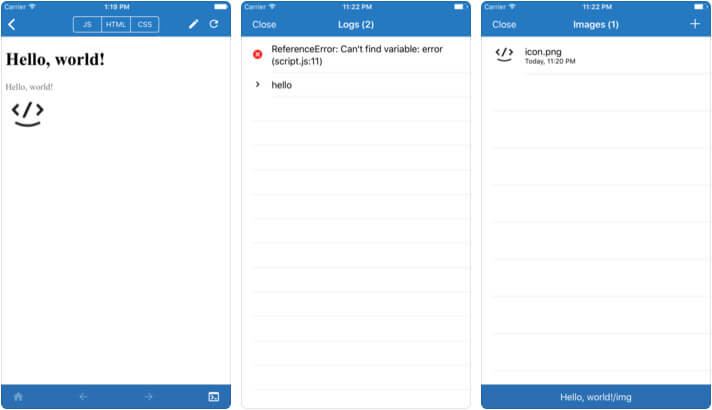
5. JavaScript Anywhere JSAnywhere

For writing JavaScript, HTML and CSS source code easily, this one has long been a reliable option. Based on your goal, you can fine-tune the editor styles to suit your workflow.
You will use this super handy editing tool to import your projects and download the preferred images on the web. Take advantage of multiple project templates to design the web and also preview it on the internal browser. To simplify your task, it displays console logs and errors.
Moreover, it lets you export your files to Dropbox for additional security.
Price: Free
Download
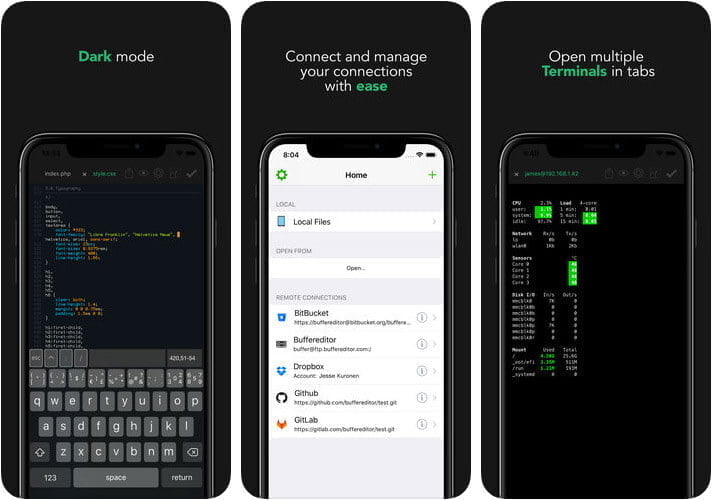
6. Buffer Editor

“Buffer Editor” is a pretty good code and text editor. Whether you want to develop software, take notes or view codes, this can let you carry out your tasks efficiently.
It features a built-in terminal, aka SSH client and supports syntax highlighting for a ton of languages such as HTML(4&5), INI, Java, Javascript and more. You can preview multiple file formats like PDFs, images, docs, and movies. Plus, it lets you connect to famous platforms such as BitBucket, Github, GitLab, and Custom Git.
If you have the latest iPad, you can make the best use of Split View and Slide Over features to boost your productivity. Do you code in the night? Use dark mode to enjoy coding in the night without harming your eyes.
Price: $9.99
Download
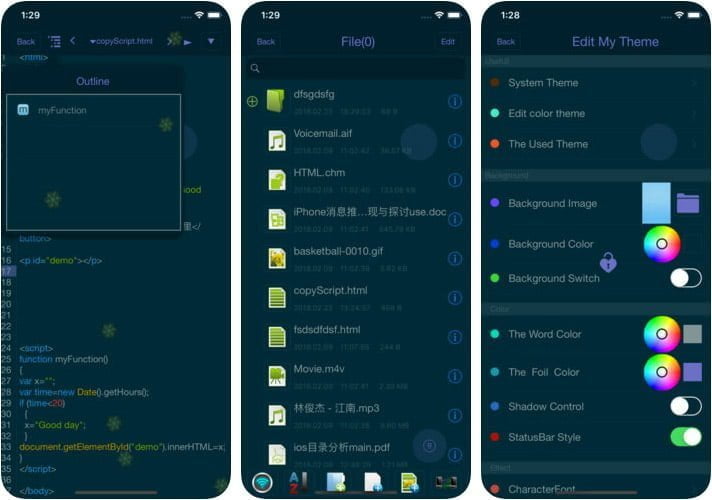
7. html+css+js-web designer,html5

To learn programming languages like HTML, CSS, and JavaScript; this app is worth serious consideration. With the help of this app, you will code impressive templates. It also offers the option to adjust the code color and font size.
It has a built-in browser to explore the web and find helpful materials. As it supports many file formats, including Txt, PDF, CHM, MP3, M4V, zip, GIF, and PNG, you will be able to experiment freely.
You can take control of background animation and customize text color to give the ideal shape to your project. Furthermore, you will also share your unique code with your friends and loved ones.
Price: Free
Download
Your Favorite?
So, which one of these HTML editors is going to be installed on your iPad? Is it the one loaded with top-notch features or the one that’s pretty simple to use? Let us know your pick in the comments below.
If you are a beginner who wants to have a grip on web designing, I would recommend you start with an easy-to-use editor. Just in case you are a pro and willing to carry out your editing work on the great iPad Pro, I would suggest you go for the feature-rich option.
You would want to catch up with these posts as well: