Inspect Element, also called Inspect, is a versatile tool built into browsers. Contrary to popular misconception, it’s as valuable for designers and developers as casual users. As a casual user, you can use Inspect Element on macOS devices to learn more about a webpage, extract some information or data from a webpage, or modify web page content, among other things.

Keep reading, and I will show you how to use Inspect Element on your Mac.
What is Inspect Element?
If you always wondered what makes a website work, including the one you’re on right now, here’s an analogy that could help. Think of a website as a building: the structure and framework are crafted with HTML and JavaScript, while CSS adds the paint and decor.
Inspect Element lets you peel back the layers to see the blueprint of any webpage. But there’s more to it, and you may use Inspect Element to do a whole bunch of other things, like:
- Debug errors in code: You can quickly check and resolve issues in HTML, CSS, or JavaScript.
- Test design changes: You can even experiment with layouts, colors, and fonts.
- Analyze website performance: You can check for website’s responsiveness and understand loading behaviors.
- Copy elements: You can easily grab text, images, or styles from websites as long as you’re not violating anything.
- Modify content temporarily: You can edit text, images, or other elements that will reflect in real-time.
- Understanding SEO: You can analyze meta tags, headers (H1, H2, H3…), and keyword placement.
How to access Inspect Element on different browsers
Now that you have a basic idea of what Inspect Element can do, let’s see how to use it on your Mac across different browsers. You can use Inspect Element across popular browsers such as Safari, Chrome and Firefox. I’ll show you how.
On Safari
- Open Safari.
- Click Safari in the top menu bar and select Settings.
- Go to the Advanced tab and make sure to enable the Show Features for Web Developers option.
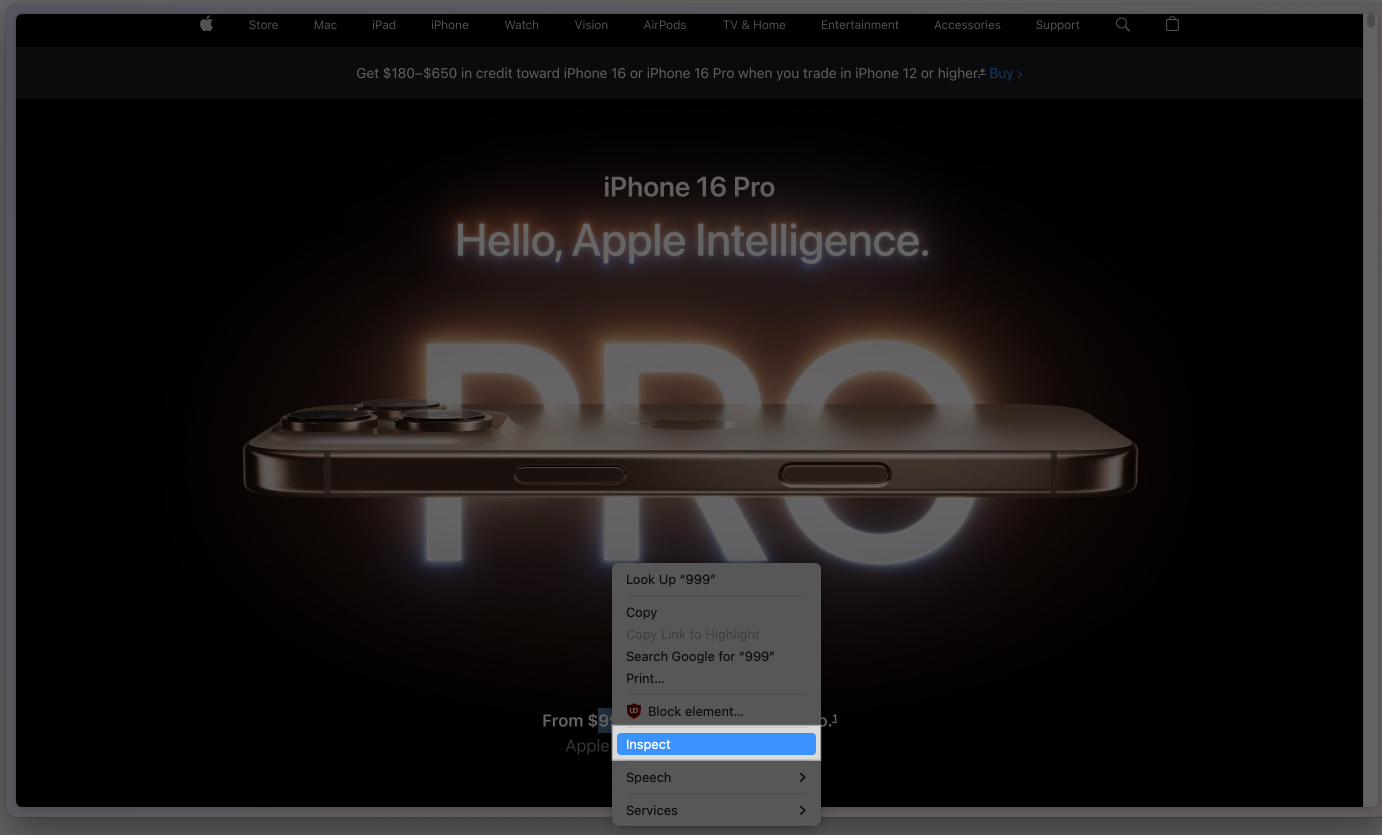
- Go to the webpage you want to analyze or modify, Control-click on any element, and select Inspect Element.
On Chrome
- Open Chrome and go to the webpage you want to inspect.
- Control-click anywhere on the page and select Inspect. Alternatively, you can use the Command+Option+I keyboard shortcut to bring up the DevTools panel.
On Firefox
- Open Firefox and go to the website you’d like to inspect.
- Control-click on any element and choose Inspect. Or use Command+Option+I to bring up the Developer Tools.
How to use Inspect Element to modify a webpage
As already mentioned, you can use Inspect Element to edit website content temporarily, which can be useful for design experimentation, testing changes, or just pulling pranks. Here’s how to do this.
Edit text on a webpage
- Open the webpage and select the text you want to modify.
- Control-click the text and select Inspect.
- You will now see the HTML code for the selected element highlighted in the Developer Tools panel. Click it, type your new text, and hit Return.
Your changes will appear instantly on the webpage. However, take note that they are temporary.

Change images on a webpage
- Control-click the image you want to modify and select Inspect.
- In the Developer Tools panel, look for the tag with the src attribute. (Here, src implies source of the image.)
- Replace the URL in the src attribute with the URL of the new image you want to display.
- Press Return, and the image will update instantly.
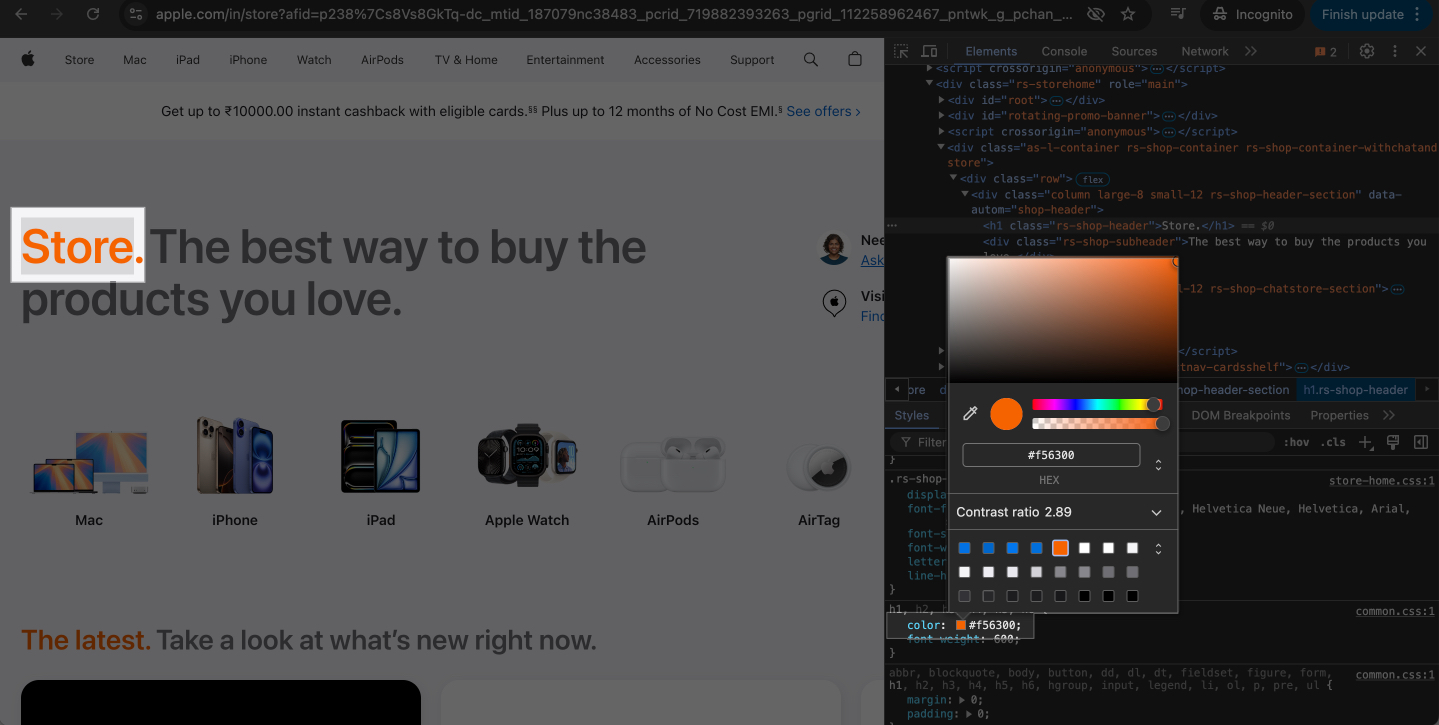
Modify colors and styles
- Control-click on the element whose style you want to change and select Inspect.
- Navigate to the Styles section in the Developer Tools panel.
- Edit CSS properties like color, font-size, or background-color directly in the panel. You can check out HTML Color Codes to quickly get HTML color codes.
Replace hyperlinks
- Control-click on a hyperlink and select Inspect.
- Locate the tag in the HTML with the href attribute.
- Change the href value to a different URL and press Return.
- Click the modified link to test the new destination.
Signing off…
As you just saw, it’s easy to use Inspect Element on a Mac to perform various manipulations and operations on a webpage. Sure, you may feel intimidated looking at website code at first, but as you use the tool more and more, you will find yourself at ease and be able to do much more than what we have covered in the guide.
FAQs
No, the changes are only visible on your end and disappear when the page is refreshed. They don’t affect the actual website or other users.
You can use Inspect Element to learn how websites function or experiment with design. However, copying a website’s code, bypassing restrictions, or phishing could be illegal and may land you in trouble, depending on where you live.
Deleting an element in Inspect Element only hides it temporarily. You can refresh the page to restore everything to original state.
Read more: